上一篇文章我們學到了如何針對 物件 進行 新增、修改、刪除 其中屬性的動作。
那麼這篇要額外補充,談談 window 這個專屬於 瀏覽器 的物件。
這個物件在瀏覽器中是最早生成的物件,我們把它印出來看看
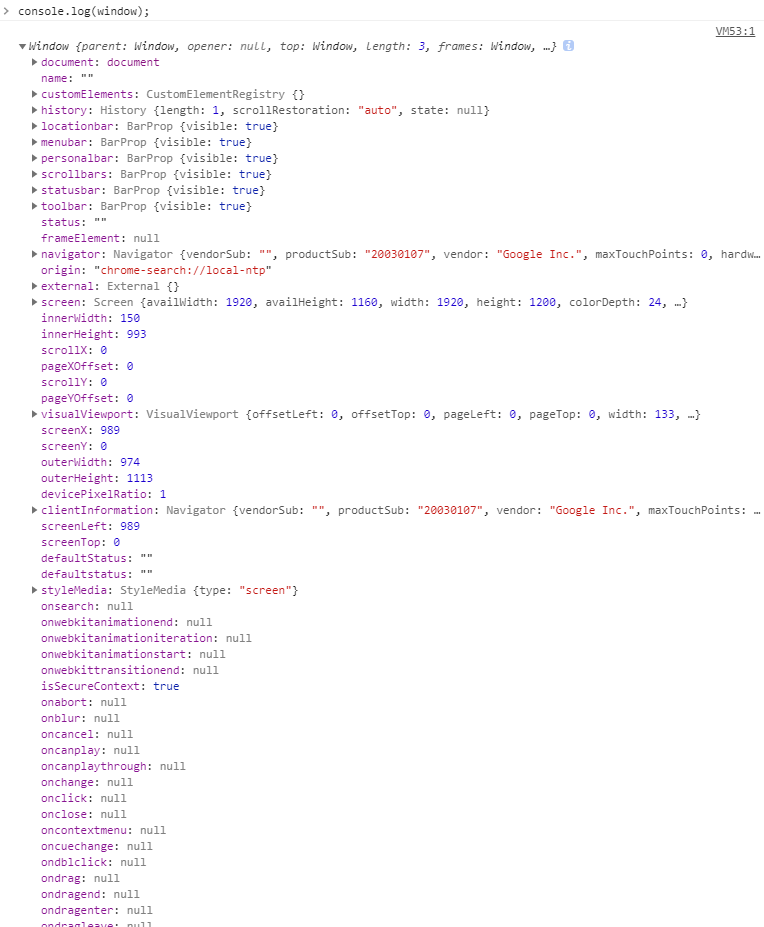
console.log(window);
印出來之後,展開來看呢~

就會發現有很多內容以及方法
那麼為什麼特別要提這個呢,就是當我們宣告變數的時候,window的物件中也會出現我們宣告的變數,以及變數的值
例如說
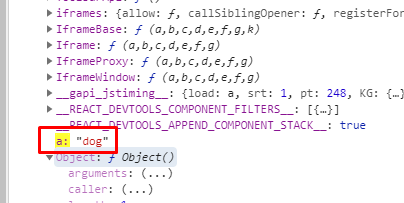
var a = 'dog';
console.log(window);
之後我們就可以在window物件中找到 a: 'dog' 的 property 以及 value。

那麼還有一種宣告的方法,就是不使用 var ,如下所示
var a = 'dog';
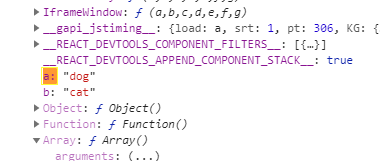
b = 'cat';
console.log(window);
印出來之後,b 一樣會出現在 window 這個物件下

有了上述這些觀念之後,要介紹另一個觀念,那就是
變數無法被刪除,屬性才可以
以上述的例子來說 a 是我們透過 var 無法被刪除
而 b 則是屬性
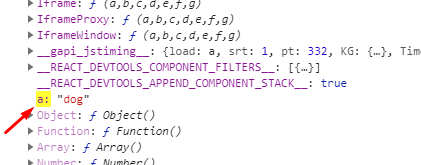
所以如果我們用 delete 對兩者進行刪除的話,只有 b 會從 window 物件中被刪除喔!
var a = 'dog';
b = 'cat';
console.log(window);
delete a;
delete b;
console.log(window);

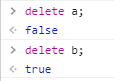
並且直接在開發人員工具的 Console 面板中直接執行,他也會回傳布林值告訴你是否刪除成功喔!

以上就是本文章的補充說明~希望對大家有幫助!汪汪
